The concepts of progressive enhancement and graceful degradation have been in the air for a while. However these terms are completely opposite, they are often used in conjunction. It’s not surprising as both pursue the same goal – to make web pages accessible to a variety of browsers and their versions.
Before digging deeper into the topic, I want to point out that progressive enhancement and graceful degradation are not frameworks, a compilation of rules, or technology stack, and don’t force you to avoid JavaScript. They are just development methodologies, an approach if you like.
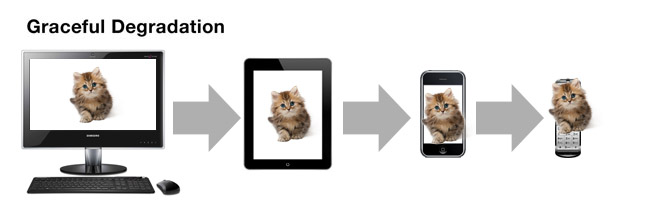
Graceful degradation

Graceful degradation means building an application with a baseline of full functionality available in modern browsers and then taking the layers off to ensure it works with older browsers. Basically, you downgrade/degrade the enhanced version (that why it’s called this way).
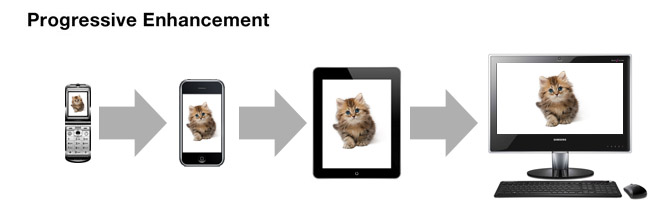
Progressive enhancement

Progressive enhancement is the opposite of graceful degradation. Instead of developing all features from the start, a web page is built from a baseline of the features supported by all browsers (and browser versions). Then, more advanced features are added like layers, so the web page takes advantage of the functionality newer browsers have to offer.
There is a great analogy suggested by Tiffany Tse. If you want to make a cake, you actually start with baking the cake base. In the web world, it might be a plain HTML so the page would work in every browser version and device.Then, you’d want to add icing, which can be considered as CSS. If the browser doesn’t understand CSS, it can ignore it but the web page will still be accessible.You may also want to add topping and candles. This would be a JavaScript in the web world.
It doesn’t mean that you should avoid using JavaScript or build the core functionality with HTML only. Before starting the development, you should decide what is the core functionality and how you can realize it. If there is no way to avoid JavaScript – let it be.
Which one to choose?
Both methods assist in making a website accessible alongside providing the enhanced features for those who can take advantage of it. So which one is better?
Progressive enhancement is usually considered a better practice as it starts with the simple basics and adds enhancements on top of that. As progressive enhancement starts from HTML, not only it guarantees that the application will work in any browser, but also ensures that search engines and screen readers will understand it. When designing something from scratch, you should be thinking in terms of progressive enhancement.
If you are trying to make an existing website more accessible and comply with new standards, the situation is different. Unless you want to start everything over, graceful degradation is the path to follow in this case.
In regards to testing, it’s way easier to test progressive enhancement than graceful degradation.
If we work from the progressive enhancement point of view, we can simply start with developing the basic version and verify whether it works properly. Then we add one more layer and check if everything still works the right way and so on. So, simply put, each time we add an additional layer, we need to verify it doesn’t break the basic version.
On the contrary, we need a different approach when using graceful degradation. The advanced features are already there and can be tested. In order to verify that they do degrade gracefully, we must disable the support of those features. In some cases, you’ll need to test in a different browser, but in most cases, you can use accessibility features of Opera, Web Developer Toolbar in Firefox, or Developer Tools of Chrome.
Regressive Enhancement
Regressive enhancement doesn’t cause much buzz around but it’s another methodology developers use all the time.
Regressive enhancement methodology means building a baseline of full features and then replicating/emulating full features through a regression using other technologies supported by the older browsers.
Regressive enhancement is often used alongside progressive enhancement as an abstraction layer on top of progressive enhancement. For example, AngularJS and jQuery libraries are used to regressively enhance older browsers with features they don’t support out of the box.
To sum up, progressive enhancement is considered to be the best way to follow and is used in the majority of cases (layered with regressive enhancement). But graceful degradation shouldn’t be considered as an “unwanted” approach. It’s important to understand that building a website, web developers use a combination of all three methodologies whether they know it or not.
Thanks for this education.
You’re very welcome!